An Incredible Tool That Uses AI to Generate Accurate Image Alternative Text
Ooo hey, looky here. I have an affiliate link now! https://alttext.ai/?red=blueav feel free to click either. They gave me some informational things which I may publish later to help you see if it’s the right tool for your business.
Ok, I really like this tool. I think it does a phenomenal job describing images—honestly, better than I have! It’s impressive that AI is able to capture and describe images so accurately, while I tend to bring my own bias and focus more on the main idea or my intent behind the image. I often miss what the picture actually is, which doesn’t always help people understand the image itself, but instead why I put it there.
AI approaches things from a blank slate, and I appreciate that you can even prompt it to include specific keywords! Another feature I like is being able to set a character limit to 125. I’m not sure if that’s still technically required—some sources say screen readers don’t enforce that anymore—but for backwards compatibility, I keep it.
Below, I’ll share some before-and-after examples. The “before” versions are my original alt text (if I even wrote any), and the “afters” are generated by AI.
While AltText.ai is a great SEO tool, it’s also incredibly helpful for screen reader accessibility. At this point I think AI could handle alt text on the user’s end (the visually impaired user could use AI to describe things), for now I’m happy to manage it myself so that everyone benefits, regardless of their setup. This is part of a bigger push at Blue Avispa to raise the bar for what a basic website can offer. We’re aiming to set a higher standard for baseline web accessibility and SEO! By this time next year, I hope I’ll have grown enough to look back and be a little embarrassed by today’s standards—progress!
What is AltText.ai?
The AI tool AltText.ai generates website image alt text automatically through its AI technology to produce descriptive and SEO-friendly text. The platform supports WordPress Shopify and Magento platforms and enables users to generate alt text for extensive image collections at high speed. The tool enhances screen reader accessibility for your site while meeting ADA and WCAG standards through its keyword and product name and brand information inclusion which also enhances your SEO. The platform provides plugins and browser extensions and an API with adjustable pricing plans suitable for businesses at every scale. The tool provides an efficient solution for businesses that want to enhance accessibility and search engine visibility through a simple process.
Why Alt Text Is Important
The web becomes more accessible and effective for everyone through the implementation of alt text (alternative text). The combination of accessibility benefits for visually impaired users and SEO advantages and better user experience makes alt text essential for website owners. The combination of proper alt text writing enables your content to reach more people while fulfilling both legal and industry accessibility requirements.
- Accessibility: The screen reader technology uses alt text to describe images so users with visual impairments can understand website content.
- SEO Benefits: Search engines use alt text to understand image content which enhances website visibility and search engine rankings.
- Faster Loading and Image Issues: The alt text displays when images fail to load so users maintain understanding of the content.
- Better User Experience: The implementation of descriptive alt text ensures your website meets ADA and WCAG and other accessibility regulations.
- Better User Experience: Alt text provides context to all users particularly when images function as navigation tools or calls to action or present important information.

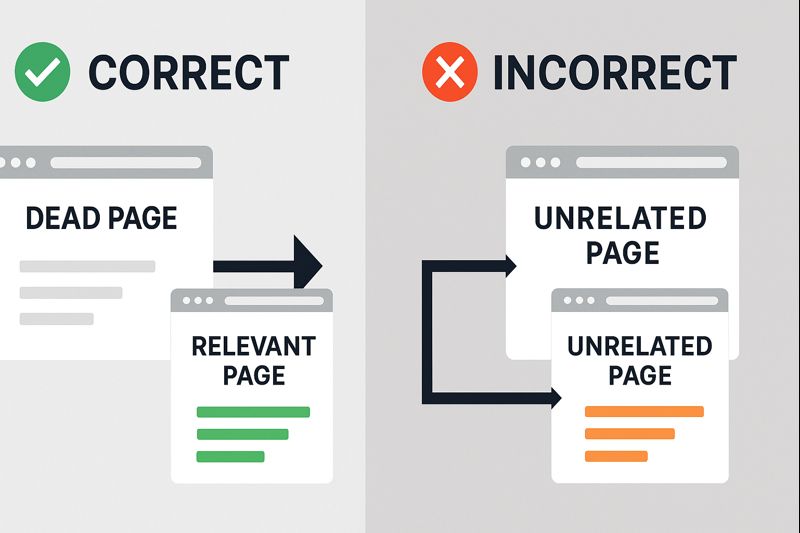
1. Before “Small Business Website Growth Plan”
SEO:
– Weak SEO value.
– Too generic—while it contains a relevant keyword phrase, it doesn’t describe what’s actually shown in the image.
– Search engines can’t easily determine the image’s content, making it less likely to appear in relevant image searches.
Accessibility for Visually Impaired Users:
– Not helpful.
– Focuses on the theme or intent, not the visual elements.
– Users relying on screen readers won’t get any idea of what the image actually looks like.

2. After “Illustration of businesses in front of a mountain with an upward arrow, symbolizing business growth.”
SEO:
– Strong SEO value.
– Uses descriptive keywords and provides context: “businesses,” “mountain,” “upward arrow,” “business growth.”
– Search engines can better understand and index the image, making it more likely to appear in relevant searches.
Accessibility for Visually Impaired Users:
– Highly effective.
– Clearly describes the visual elements and the symbolism in the image.
– Allows users with visual impairments to form a mental image and understand the intended message.
Summary:
Descriptive alt text that explains what is visually present and what it symbolizes (like the second example) is much better for both SEO and accessibility. It helps search engines understand your images and ensures all users, regardless of ability, can engage with your content.

1. Before “seo audience defining”
SEO:
– Extremely generic; contains a keyword phrase but does not describe the image at all.
– Offers minimal value to search engines—Google and others won’t know what’s in the image, so it won’t help your page rank for image or topic-related queries.
Accessibility:
– Not helpful for visually impaired users.
– Provides no information about the visual content—users with screen readers would have no idea what is shown in the image.
– Fails WCAG accessibility standards for meaningful image descriptions.

2. After “Illustration of a person holding a laptop and magnifying glass, with SEO, a checklist, and a browser window in the background.”
SEO:
– Much stronger; uses descriptive keywords (laptop, magnifying glass, SEO, checklist, browser window) that accurately reflect the image content.
– Gives search engines context about what’s depicted, improving the image’s relevance for both general and image-specific searches.
Accessibility:
– Highly effective for visually impaired users.
– Clearly describes the main elements in the image: a person, their actions, and relevant details (SEO, checklist, browser window).
– Enables screen reader users to build a mental picture of the image and understand its purpose in context with the article.
Summary:
The first alt text is little more than a keyword tag and does not meet accessibility or SEO best practices. The second alt text is descriptive, relevant, and accessible—it benefits both your SEO and your visually impaired audience, providing context, clarity, and a better user experience.

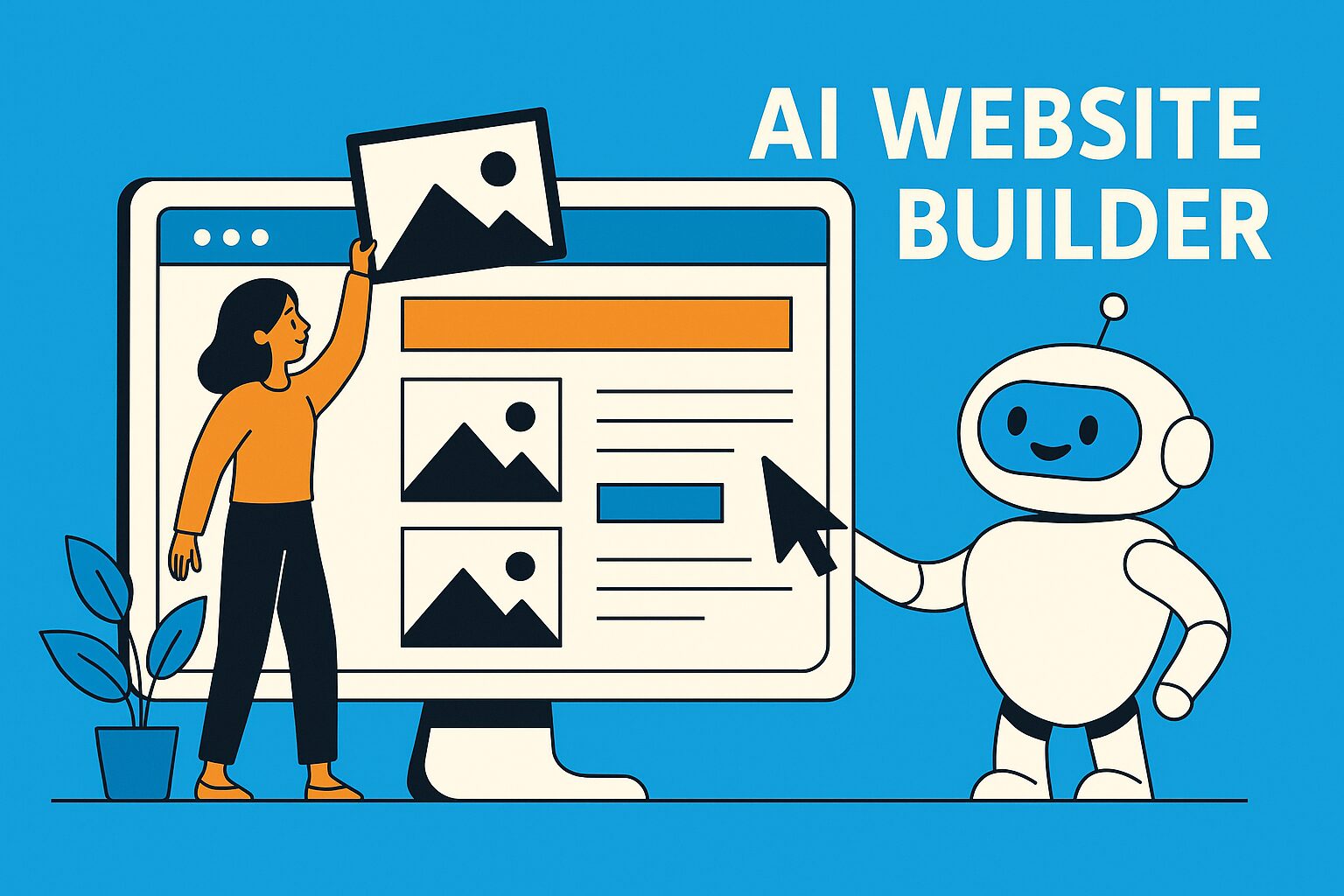
1. Before “Ai Helps Small Business in America”
SEO:
– Very generic; contains keywords, but does not describe what’s visually happening in the image.
– Search engines gain little context about the image, reducing its value for relevant searches and diminishing the chance of the image being found via Google Images.
Accessibility:
– Not helpful for visually impaired users.
– Fails to explain the image’s content, leaving screen reader users unaware of the visual scene or message.

2. After “A small business owner talks to a friendly AI computer giving a thumbs-up, with buildings in the background.”
SEO:
– Strong, descriptive, and keyword-rich.
– Tells search engines exactly what is depicted, improving relevance for searches related to AI, small business, and business technology.
Accessibility:
– Highly effective for visually impaired users.
– Clearly describes the main characters, actions, and context of the image, allowing users with screen readers to understand both the literal and symbolic meaning.
Summary:
The first alt text is a vague keyword phrase with little descriptive value for SEO or accessibility. The second alt text is detailed, contextually accurate, and useful for both search engines and users who rely on screen readers. It provides full context and supports a better, more inclusive user experience.
Behind the Scenes Settings in WordPress

You got it! Here’s a concise summary that specifically highlights the settings you mentioned, while still covering the important details for context:
AltText.ai WordPress Plugin – Noteworthy Settings (Summary)
Metadata Automation:
When alt text is generated for an image, your settings ensure that the plugin also sets the image title, image caption, and image description with the same AI-generated alt text. This means every image gets fully populated metadata, streamlining accessibility and SEO efforts.SEO-Driven Alt Text:
The plugin integrates with your SEO tools (like Yoast or RankMath), automatically incorporating focus keywords into alt text when available. This aligns your image metadata with your site’s SEO strategy. You can also input your own keywords.Bulk and Automatic Processing:
New images are automatically processed, and there are options for bulk refreshing metadata on older images. This keeps your entire media library consistent and up-to-date.Advanced Controls:
You can filter by file type, skip missing images, and restrict access so only administrators can use the plugin—helpful for security and workflow control.WooCommerce Integration:
Product images benefit from AI-generated alt text, using either product names or titles, enhancing both accessibility and e-commerce SEO.Accessibility Support:
By filling in every available metadata field (alt, title, caption, description), your site is better aligned with accessibility standards like ADA and WCAG, improving the experience for all users.
AltText.ai Web Account Settings – Key Features & Observations

IMPORTANT NOTE: I put in the 125 character hard limit for backward compliance. Descriptions are definitely better without it. PLEASE NOTE that at the moment, if you enable the ChatGPT thing it may go over 125 Char according to them.
General
Account-level Behaviors:
Confirm Deletions: Adds a safety prompt before deleting images.
Whitelist: Keeps your account details private in integrations—handy if you run AltText.ai for client sites.
Disable Advanced Image Formats: Lets you avoid extra credit usage for formats like SVG/AVIF.
Alt Text Generation
Control Over Output:
Enforce Maximum Length: Limits alt text to 125 characters, helping with accessibility standards and concise descriptions.
Ending Period: Ensures all generated alt text ends with a period—good for consistency.
Remove Quotes & Symbols: Strips single/double quotes or any custom symbols for clean alt text.
Language & Style:
Default Language: Set to English (American).
Style & Detail: Choose from Elaboration, Standard, Matter-of-fact, Concise, or Terse. (Currently set to Standard, but you can easily switch for different use cases.)
Advanced GPT Modification:
Custom Prompts: Automatically send generated alt text to ChatGPT with a custom prompt for further refinement or to match your brand’s voice.
Notifications
Webhooks: Allows integration with external platforms for event notifications (like Slack or custom apps).
Transactional Email: Email notifications for important account events (e.g., low balance).
Danger Zone
Erase Image Library: Removes all images and their alt text—irreversible.
Delete Account: Permanent, full account deletion with warning.
Why These Settings Matter
Quality & Consistency:
Tight control over the generated alt text means your site remains consistent, accessible, and search-friendly.Efficiency for Agencies:
Privacy and automation options (like whitelabeling and auto-prompting with GPT) make it ideal for agencies managing multiple clients.Compliance & Cleanliness:
Automatic punctuation, symbol removal, and character limits help meet accessibility and SEO best practices.Advanced Customization:
The ability to tweak style, length, and even run results through ChatGPT means your alt text can be as basic or as creative as you want.
In summary:
Your AltText.ai account settings are optimized for professional, consistent, and easily managed alt text generation—suitable for both your own sites and for clients. The extra layers of automation and cleanup ensure your images always meet accessibility standards and brand guidelines.
Short History of Web Accessibility
The historical development of screen readers along with their function in accessibility standards forms the focus of this section.
The accessibility standard of screen readers allows users who are blind or visually impaired to interact with digital material through auditory output. Screen readers became available to the public in the 1980s when JAWS (Job Access With Speech) was launched in 1989. The advancement of hardware and software technology has enabled screen reader functionality to become widespread across Windows and macOS platforms together with VoiceOver on iOS and TalkBack on Android devices as per Google Accessibility (Google Accessibility).
The ADA became law in 1990 but courts later decided to apply its accessibility requirements to digital spaces. All websites must provide users with disabilities accessibility features for screen reader users among other users according to ADA standards according to Forbes.
The Web Content Accessibility Guidelines (WCAG) serve as a standard created by the World Wide Web Consortium (W3C) to define accessibility standards for digital content. The Web Content Accessibility Guidelines (WCAG) present essential criteria for making digital content accessible and website owners must fulfill these standards to achieve compliance while enabling users to understand and navigate web content according to Google Webmaster Guidelines.
Impact on People
The implementation of screen reader support along with accessible websites creates opportunities for millions of users worldwide to find employment and access education and participate in their communities. The implementation of accurate alt text along with other accessibility features creates an inclusive digital experience for users which both supports legal compliance and expands the service reach according to Forbes (Forbes).
SEO Value
Websites that follow accessibility best practices according to Google receive better search engine rankings because they include descriptive alt text for their content. Search engines understand websites better when they follow accessibility standards which leads to improved crawlability and indexation and better SEO performance according to SEMrush (SEMrush). The implementation of alt text supports both screen reader users and image discovery in Google Images to boost organic website traffic.
Some of the information above was provided using AI Research.